هدینگ تگ چیست؟ این تگهای کوچک با سئوی سایتمان چه میکنند؟

ویژگی «مرتب» بودن، به چیزها، مکانها، انسانها و حتی متنها ارزشی دو چندان میبخشد. وقتی یک متن با نظم و ترتیب نوشته شده باشد، نویسنده و خواننده، تکلیف خودشان را میدانند.
در این میان، اگر گوهری گرانبها در لابهلای واژههای آن نوشته گُنجانده شده باشد خیلی راحتتر به دست خریدارش میرسد.
در دنیای آنلاین به جز ما به عنوان تولید کننده محتوا و مخاطبانمان به عنوان خوانندههای آن، پای نفر سومی هم در میان است که «گوگل» نام دارد. بنابراین نباید نسبت به مرتب بودن محتوایمان بیتوجه باشیم.
در این قسمت از دیجیتالینگ به سراغ هدینگها میرویم و «نقش هدینگ تگها در سئوی سایت» را جویا میشویم. اگر به دنبال راهی ساده برای مرتب نوشتن همراه با به دست آوردن دل کاربران هستید، تا پایان این ماجرا با ما همراه باشید.
ماجرایی که در این گفتار جاری است تنها به واژهها ختم نمیشود. اگر دوست دارید میتوانید از بخش زیر به پادکست این گفتار هم گوش دهید.
هدینگ تگها چه چیزهایی هستند؟
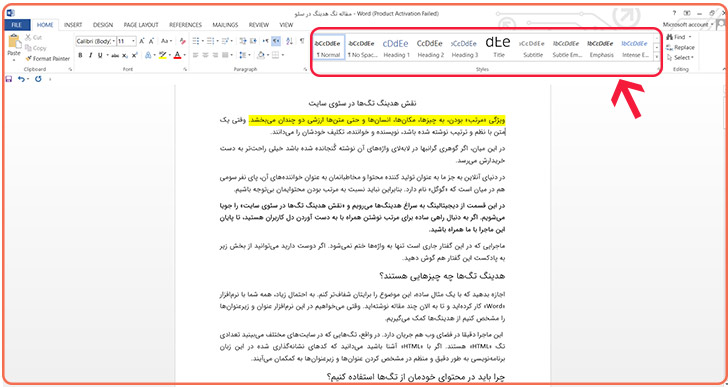
اجازه بدهید که با یک مثال ساده، این موضوع را برایتان شفافتر کنم. به احتمال زیاد، همه شما با نرمافزار «Word» کار کردهاید و تا به الان چند مقاله نوشتهاید. وقتی میخواهیم در این نرمافزار عنوان و زیرعنوانها را مشخص کنیم از هدینگها کمک میگیریم.
این ماجرا دقیقا در فضای وب هم جریان دارد. در واقع، تگهایی که در سایتهای مختلف میبینید تعدادی تگ «HTML» هستند. اگر با «HTML» آشنا باشید میدانید که کدهای نشانهگذاری شده در این زبان برنامهنویسی به طور دقیق و منظم در مشخص کردن عنوانها و زیرعنوانها به کمکمان میآیند.
چرا باید در محتوای خودمان از تگها استفاده کنیم؟
این ماجرا چند دلیل دارد. بیایید آنها را با هم بشماریم:
-
محتوای شما خودش را به یک ساختار، گره میزند
اولین نکته مثبت استفاده از این تگها دادن یک ساختار خوب به محتوایمان است. در واقع، فرقی نمیکند که شما ساختار محتوای خود را برای تحویل دادن به استاد دانشگاهتان مرتب میکنید یا اینکه میخواهید آن را در اختیار خوانندگان آنلاینتان قرار دهید.
چون در هر صورت باید با کمک هدینگها حساب یک پاراگراف را از دیگری سوا کنید. قرار نیست که واژهها را همچون دیوار، پشت سر هم ردیف کنیم و هر خوانندهای را از مطالعه متنمان پشیمان گردانیم.
-
حق انتخاب کاربر، محفوظ میماند
وقتی محتوای ما ساختار خوب و منظمی داشته باشد، کاربر با یک نظر میتواند در مورد خواندن یا نخواندن هر بخش از محتوا تصمیم بگیرد. گذشته از این به دلیل نظم به کار رفته در محتوایمان، از نظر ذهنی تشویق میشود که بیشتر در آن باقی بماند.
-
دسترسی کاربر به اطلاعات، سادهتر میشود
اگر ما در محتوای خودمان از «جدول محتوایی» استفاده کنیم، کاربر با دیدن تیترها میتواند خیلی راحت فقط روی همان تیتر کلیک کرده و آن را مطالعه کند. ما در دیجیتالینگ هم از چنین جدولهایی استفاده میکنیم.
-
تگهای هدینگ، کمکحال رباتهای گوگل هستند
وقتی متن ما با استفاده از تگهای هدینگ، مرتب و منظم باشد، کار بررسی کردن را برای رباتهای گوگل، راحتتر میکند.
تگها از نظر اهمیت به چند دسته تقسیم میشوند؟
در کل، ما شش نوع تگ داریم که شامل «h1»، «h2»، «h3»، «h4»، «h5» و «h6» میشوند؛ اما این تگها از نظر اهمیت به سه دسته تقسیم میشوند:
-
فقط شامل «h1» میشود
اگر به دنبال مهمترین تگ هدینگ میگردید، به دسته درستی آمدهاید. هر محتوایی باید تگ هدینگ «h1» را داشته باشد. شاید شما یک محتوای خبری بنویسید که از یک تیتر و پاراگراف تشکیل شده باشد.
چنین محتوایی به تگهای دیگر نیازی پیدا نمیکند، اما بی برو برگرد، تگ «h1» را دارد که درست جای عنوان اصلی مینشیند. اگر هم که با وردپرس کار میکنید، همان عنوان اصلی مقاله به طور پیشفرض «h1» در نظر گرفته میشود.
برخی میپرسند: «آیا میتوانیم از دو تگ هدینگ «h1» در محتوایمان استفاده کنیم؟» چرا که نه؟ هیچ ایرادی ندارد. البته وقتی برخی از محتواهای وب فارسی را مطالعه میکنیم میگویند که باید حتما فقط یک بار از هدینگ «h1» استفاده کرد. «جان مولر» هم اشتباه بودن این ماجرا را تایید کرده است.
اما من از شما یک سوال دارم. مگر هر محتوا و هر صفحه چند عنوان اصلی دارد؟ اگر واقعا صفحه یا محتوایی داشته باشیم که دو تا عنوان اصلی دارد – که البته به نظرم چنین چیزی بعید است – جرم نکردهایم و گوگل ما را جریمه نمیکند. من محتواهای فارسی زیادی را دیدهام که اولین عنوان بعد از عنوان اصلی را هم «h1» میگذارند. ولی واقعا نیازی به این کار نیست.
-
تگهای «h2» و ««h3 را در بر میگیرد
در این دسته، پر کاربردترین تگها در محتواهایی که مینویسیم جای گرفتهاند. در واقع، وقتی مشغول نوشتن محتوا هستیم گذرمان زیاد به این دو تگ میافتد. معمولا ما زیرعنوانهای زیادی داریم و شاید در دل آنها زیرعنوانهای دیگری هم داشته باشیم.
-
تگهای «h4»، «h5» و «h6» را دور هم جمع میکند
این سه تگ، خیلی کم استفاده میشوند. شاید ما تا الان در دیجیتالینگ فقط دو سه بار از تگ «h4» استفاده کرده باشیم. از تگهای «h5» و «h6» هم اصلا استفاده نکردهایم.
اگر به سراغ فایلهای «PDF» که با استفاده از نرم افزار «Word» نوشته میشوند بروید شاید بتوانید تیترهایی با سایزهای کوچکتر پیدا کنید که به احتمال زیاد هدینگ تگهای «h5» و «h6» هستند. در اینجا بد نیست اشاره کنم که ما تگها را در متن از نوع سایز فونتشان هم میتوانیم تشخیص دهیم.
مثلا هدینگهایی که خیلی بزرگ هستند معمولا «h1» و «h2» هستند و به همین ترتیب هر چه سایز فونت کوچکتر میشود، به هدینگهای کوچکتری هم میرسیم. البته ناگفته نماند که اهمیت هدینگهای h4»»، ««h5 و «h6» کمتر از دیگر هدینگها است. چون کمتر از آنها استفاده میکنیم.
پیدا کردن یک عینک مناسب برای دیدن تگها!
این همه از هدینگها گفتیم اما چطور میتوان آنها را در دل متن، شناسایی کرد؟ دو روش ساده برای این کار وجود دارد:
-
استفاده از کدهای HTML
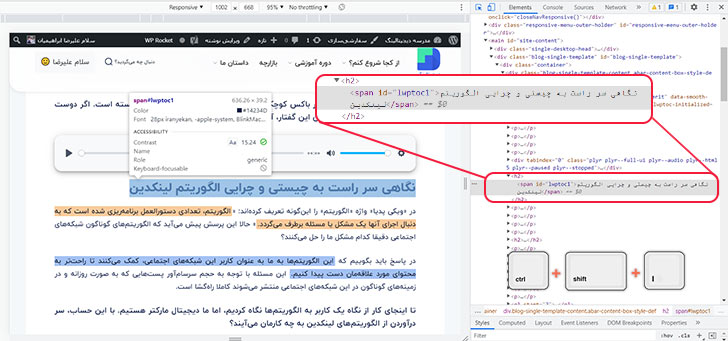
میتوانید سایت مورد نظرتان را باز کرده و از صفحه مرورگر کرومتان «inspect» بگیرید یا کلیدهای «Ctrl+shift+i» را همزمان فشار دهید.
-
کمک گرفتن از اکستنشن Moz
شما میتوانید با نصب اکستنشن «Moz» به راحتی سر از کار هدینگ تگها در بیاورید. پس از نصب این اکستنشن در هر صفحه به شما میگوید که تگ «h1» و الباقی تگها چه هستند. البته فکر کنم تگهای «h4»، «h5» و «h6» را اصلا نشان نمیدهد. چون اهمیتی ندارند.
بررسی موشکافانه تاثیر هدینگ تگها روی سئو
استفاده از هدینگ تگها به طور مستقیم روی سئو تاثیری ندارند. این یعنی اگر از آنها استفاده نکنیم، هیچ مشکلی به وجود نمیآید؛ اما به طور غیر مستقیم روی سئو تاثیر میگذارند.
چون وقتی از آنها استفاده میکنیم، کاربرانمان راضی میشوند، میتوانند بیشتر در صفحه بمانند و بخشهای دیگری از سایت را بررسی کنند. وقتی هم که کاربرانمان راضی باشند، گوگل هم راضی میشود.
آیا استفاده نکردن از هدینگ تگها میانه ما و گوگل را شکراب میکند؟
خیر. چون هدینگ تگها به طور غیر مستقیم روی سئو تاثیر میگذارند. گذشته از این، هدینگ تگها نوعی تگ نشانهگذاری شده هستند. یعنی ما خودمان میتوانیم با کد نویسی، عنوان سایتمان را بزرگتر کنیم.
تنها تفاوتی که در این میان وجود دارد، سایز است. یعنی ما میتوانیم به جای استفاده کردن از چند تگ هدینگ «h1» سایز هدینگمان را به اندازه آن تگ افزایش دهیم یا اصلا هیچ تگی به کار نبریم. به همین سادگی.
آیا باید حتما کلمههای کلیدی را در تگها به کار ببریم؟
نیازی نیست که حتما این کار را بکنید ولی اگر انجامش دهید بهتر است. باید مراقب باشید که با به کار بردن کلیدواژهها در تگ، حسی ربات گونه، عجیب و آزار دهنده به محتوایتان ندهید. ما باید کاری کنیم که مخاطب با لب خندان وارد سایت شود و دستکم با همان وضعیت خندان، سایتمان را ترک کند. نه اینکه با اعصاب خوردی از ما ناراحت شود.
گذشته از این، اَجر و قرب کلیدواژهها هم دیگر مثل گذشته نیستند و چیزهای مهمتر دیگری جایشان را گرفتهاند.
من این ماجرا را در مقاله «تاثیر LSI کیورد در سئو» به طور مفصل توضیح دادهام. پیشنهاد میکنم برای مطالعه عمیقتر در این مورد، حتما سری به این مقاله بزنید. در واقع، ما میتوانیم به جای کلیدواژه، «LSI» کیوردها را در هدینگ تگهایمان به کار ببریم.
بهترین روش استفاده از هدینگ تگها چیست؟
ما باید مخاطب و خواست او را در اولویت قرار دهیم. باید حواسمان را جمع کنیم که استفاده کردن از کدام تگ هدینگ باعث قلاب شدن مخاطب میگردد.
سپس باید به دنبال استفاده از کلیدواژهها و «LSI» کیوردها در هدینگهایمان – به ویژه تگ عنوان – باشیم و از این ماجرا نیز به شکلی حرفهای برای نگه داشتن مخاطب در سایتمان استفاده کنیم.
وقتی به جای روشن کردن کوره قوه تخیلمان و نوشتن هدینگهایی جذاب و میخکوب کننده، به نوشتن یک واژه که آن هم در بیشتر موارد همان کلیدواژهمان است بسنده میکنیم کاربران دلیلی برای ماندن در سایت پیدا نمیکنند.
ما در دوره «سئو محتوا» این موضوع را با جزئیات فراوان باز کردیم. حتی به شما نشان دادهایم چطور هدینگهای قلابگونه خود را در نتایج گوگل هم به نمایش دربیاورید.
میخواهید بیشتر یاد بگیرید؟
میتوانید با صرف چند ساعت زمان برای تماشای دوره سئو محتوا، دستی اساسی بر سر و گوش مهارتهایتان بکشید و قورباغههای سئو و محتوا را با هم قورت دهید!
خلاصهای از آنچه با هم در هدینگ تگ و تاثیر آن روی سئو گفتیم:
- هدینگ تگها تعدادی تگ «HTML» هستند که ساختاری منظم را در بدنه محتوایتان ایجاد میکنند.
- تگ هدینگها باعث راحتی کاربران و رباتهای گوگل میشوند.
- در حالت کلی، 6 نوع هدینگ تگ داریم: «h1»، «h2»، «h3»، «h4»، «h5» و «h6».
- هدینگها از نظر اهمیت به سه دسته «h1»، «h2 و h3» و «h4، h5 و h6» تقسیم میشوند.
- روشهایی مانند «استفاده از کدهای HTML» و «کمک گرفتن از اکستنشن Moz» در پیدا کردن هدینگ تگها به شما کمک میکنند.
- استفاده نکردن از هدینگ تگها هیچ تاثیر منفی روی سایت شما نمیگذارد.
- هدینگ تگها به طور غیر مستقیم روی سئو تاثیر میگذارند.
- به هنگام استفاده کردن از کلیدواژهها در هدینگ تگها باید مراقب باشید تا محتوایتان رنگ و بوی ماشینی شدن را به خود نگیرد.
نظر شما چیست؟
روش شما در استفاده کردن از هدینگ تگها چیست؟
لطفا نظرتان را در بخش گپ و گفت دیجیتالینگ با ما در میان بگذارید.
این مطلب برای شما مفید بود؟
آیا خواندن این مقاله چیزی به دانستههای شما اضافه کرد؟
با نشر این محتوا، جامعه دیجیتالینگ را گسترش دهید

آموزش سئو محتوا
ترتیبی که برای خواندن مطالب آموزش سئو محتوا به شما پیشنهاد میکنیم:
تعریف دقیق سئو و ماجرای تکنیکها و کلاههای آن
زمان مطالعه: 13 دقیقه
. مقدماتی
در طول تاریخ بشر، از زمان دایناسورها گرفته تا انسانهای هوشمند، فقط گونههایی فرصت زندگی را از آن خود کردهاند که به جای مقاومت در برابر شرایط تازه، انرژی خود را صرف سازگاری و یافتن هر چه زودتر جایگاه خود در تقسیمبندی جدید کردهاند. در دنیای وب هم سایتهایی که خودشان را با اصول گوگل و الگوریتمهای آن سازگار میکنند، در میان بهترینها باقی میمانند. سئو، این ماجرا را شدنی میکند. در این قسمت از
سئو محتوا چیست؟ ۱۱ نکتهای که باید در محتوای سئو شده رعایت کنیم
زمان مطالعه: 13 دقیقه
. مقدماتی
همه کسانی که در فضای دیجیتال دست به قلم میشوند دوست دارند که محتوایشان توسط کاربران خوانده شود. محتوایی که دیده نمیشود، انرژی، انگیزه، زمان و حتی هزینه تولید کننده آن را به هدر میدهد. یکی از راههایی که میتوان با کمک آن به دیده شدن محتواها کمک کرد، بهینه کردن آن برای موتورهای جستجو است. در این صورت میتوانیم امیدوار باشیم که محتوای ما در صفحه نتایج جستجوی گوگل مینشیند و در معرض دید
مفهوم سئو کلاه سفید، آن روی زیبای سئو
زمان مطالعه: 8 دقیقه
.. متوسطه
راههای گوناگونی برای رسیدن به هدف وجود دارند. برخی از آنها اصولی و درست هستند و برخی دیگر اصول را زیر پا میگذارند تا با سرعت بیشتری به هدف برسند. در دنیای سئو هم تولیدکنندگان محتوا از راههای مختلفی برای جذب مخاطب موردشان استفاده میکنند. برخی دنباله روی سئو کلاه سفید هستند و میخواهند از راه درست به هدفشان برسند و برخی دیگر میخواهند با استفاده از روشهای دیگر، خیلی زودتر با اهدافشان ملاقات کنند.
مخاطب شناسی در سئو، پیدا کردن راه از میان بیراههها
زمان مطالعه: 7 دقیقه
.. متوسطه
دانستن، توانایی است. وقتی بدانیم کجا میرویم، مقصد را خواهیم یافت؛ وقتی بدانیم به دنبال چه کسی هستیم، او را پیدا خواهیم کرد. فضای وب، سرشار از کاربر است؛ کسانی که گاهی ذرهای به هم شباهت ندارند. پس برای اینکه بتوان در این بستر به موفقیت رسید، چارهای جز شناخت مخاطب هدفمان نداریم. چون وقتی او را بشناسیم، میتوانیم با توجه به علاقه و نیازهایش محتوا، محصول یا خدماتمان را بهینهسازی کنیم. در این مقاله
کلمه کلیدی چیست و نسخه جدید آن در ماجرای سئو کدام است؟
زمان مطالعه: 12 دقیقه
.. متوسطه
تولید محتوا ماجرایی است که بازیگران زیادی در آن رفت و آمد میکنند. در گذشته، یعنی وقتی که گوگل تازه داشت راه رفتن را یاد میگرفت، سیاهی لشکران زیادی بدون آنکه استعدادی داشته باشند، جای نقشهای اصلی را پُر کرده بودند. آنها نه میخواستند رشد کنند و به بازیگرانی حرفهای تبدیل شوند و نه اهمیتی به فیلمنامه و تماشاچیان میدادند. گوگل کمکم رشد کرد، قوی شد و توانست با الگوریتمهای متفاوتی که ایجاد میکرد، این







گپ و گفت کاربران در مورد این مقاله
اولین نفری باشید که نظر یا سوالش را با ما در میان میگذارد
هر زمان که پاسخی برایتان ارسال شود از طریق پیامک شما را خبر خواهیم کرد