سوءتفاهمهای زیادی در دنیا وجود دارند. مثلا یکی از آنها این است که اگر چند هدف مختلف داشته باشیم حتما میتوانیم به همه آنها برسیم. غافل از آنکه ذهن ما برای حرکتی لیزری طراحی شده است. این یعنی وقتی موفق میشویم که تنها یک هدف مشخص داشته باشیم و تمام تمرکزمان را روی آن بگذاریم.
در دنیای آنلاین، جایی که وبسایتها برای رسیدن به صفحه اول گوگل با هم رقابت میکنند نیز همین ماجرا برقرار است. کسی که چند سایت مختلف داشته باشد، به موفقیت چندانی نمیرسد. اما کسی که یک سایت داشته باشد و هر صفحه سایتش را تنها برای رسیدن به یک هدف مشخص طراحی کرده باشد، خیلی زودتر و بسیار بزرگتر از بقیه، طعم موفقیت را میچشد.
در این مقاله از دیجیتالینگ به سراغ «لندینگ پیج» میرویم و راهکارهایی برای بهبود آن پیشنهاد میکنیم. با ما همراه باشید.
نسخهی صوتی مقاله برای شما در اینجا فراهم شده. بفرمایید!
قرار است چه چیزهایی را با هم یاد بگیریم؟
- با مفهوم لندینگ پیج آشنا میشویم.
- تاثیر سنگینی صفحه فرود روی جذب کاربر را بررسی میکنیم.
- میزان اهمیت UX و UI را در طراحی صفحه فرود میسنجیم.
- ویژگیهای یک Call to action کاربردی را زیر ذرهبین میبریم.
- عکسالعمل کاربر را در برخورد با صفحههای فرود شلوغ و خلوت مورد بررسی قرار میدهیم.
- به توضیح رابطه بین استفاده از ابزار چت آنلاین و افزایش تعامل کاربر میپردازیم.
- اهمیت انتشار ویدیو و داشتن یک هدف مشخص از لندینگ پیج را موشکافی میکنیم.
منظور از لندینگ پیج چیست؟
برخلاف تصور بیشتر کاربران، لندینگ پیج، صفحه عجیبی در سایت نیست. در واقع، هر کدام از صفحههای سایت میتوانند به عنوان صفحه فرود یا (Landing page) مورد استفاده قرار بگیرند. مثلا اگر کاربر روی لینکی در پست کانال تلگرام کلیک کند و وارد یک صفحه از سایت شود، چون در آن صفحه فرود آمده پس با لندینگ پیج روبهرو شده است.
چگونه یک صفحه فرود خوب داشته باشیم؟
خوب یا بد بودن صفحه فرود سایت، به هدف شما از ایجاد آن و میزان ارتباطی که کاربر با آن صفحه برقرار میکند بستگی دارد. وجود یک لندینگ پیج قوی باعث بهبود «نرخ تبدیل» (Conversion Rate) سایت میشود. اهداف زیادی میتوانند پشت طراحی صفحه فرود وجود داشته باشند. مثلا:
- میخواهیم کاربران با محصولاتمان آشنا شوند
- درخواستی از آنها داریم مثلا ایمیل یا شماره تماسشان را از آنها میخواهیم
- میخواهیم از ما خرید کنند

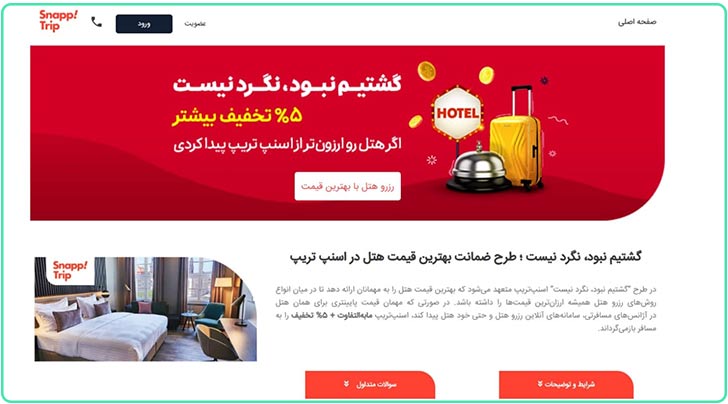
نمونه لندینگ اسنپ تریپ
در مقاله دیگری راجع به «نرخ تبدیل یا Conversion Rate» صحبت کردیم که پیشنهاد میکنیم برای اطلاعات بیشتر آن را دنبال کنید.
7 نکته طلایی که باعث بهبود صفحه فرود میشوند
با رعایت کردن چند نکته ساده میتوانید یک صفحه لندینگ پیج خوب داشته باشید. بیایید این موارد را با هم بررسی کنیم:
-
زیبایی سایت مهم است اما سرعت را فدای آن نکنید
انسان، تشنه زیبایی است. فرقی نمیکند که این زیبایی در یک شاخه گل خلاصه شده باشد یا در یک سایت اینترنتی؛ چون کاربر نهایی آن کسی است که زیبایی را تحسین میکند. در دنیای فیزیکی، تقریبا چیزی نمیتواند در مقابل قدرت زیبایی قد علم کند.
اما در فضای آنلاین، سرعت سایت یک عامل محدود کننده و مانعی خوش قد و بالا به شمار میرود که اگر بخواهد، میتواند تمام تلاشهای هنرمندانه شما برای خلق یک سایت زیبا را با بیرحمی دستکاری کند. بهترین کار، رعایت حد تعادل است که نه سیخ بسوزد نه کباب.
کاربر اینترنتی، نه یک سایت بیروح را میپسندد و نه از سایتهایی که به زحمت بالا میآیند خوشش میآید. اگر صفحه فرود در کمتر از 5 ثانیه، برای کاربر بالا نیاید یا به اصطلاح، لود نشود شانس شما برای نشان دادن هنری که در طراحی صفحه خرج کردهاید از بین میرود.
تازه این مورد به زمانی برمیگردد که کاربر با لپتاپ یا کامپیوترش به صفحه شما هدایت شده است. صبر و حوصله کاربرانی که با گوشی خود به گشت و گذار در اینترنت میپردازند بسیار کمتر از این حرفها است. اگر سایت شما خیلی زود بالا نیاید، آنها هم خیلی زود صفحه را میبندند.
متاسفانه آمار و ارقام، چیزی برخلاف این را ثابت کردهاند. در حقیقت، کاربر اهمیتی نمیدهد که شما چقدر برای بهبود صفحه فرود خود زحمت کشیدهاید. چون اگر در کمتر از 5 ثانیه، صفحه شما برای کاربر بالا نیاید یا به اصطلاح، لود نشود بدون هیچ تردید و پشیمانی صفحه را میبندد!

-
UX و UI را جدی بگیرید
طراحی «تجربه کاربری» (User Experience) و «رابط کاربری» (User Interface) دو موضوع بسیار مهم هستند که اغلب نادیده گرفته میشوند. ما باید صفحهای را ایجاد کنیم که:
- برای کاربر خسته کننده نباشد
- نوشتههای خوانایی داشته باشد
- در گوشی هم به اندازه لپتاپ خوب نمایش داده شود
- از نظر ریسپانسیو بودن مشکلی نداشته باشد
- از رنگهای معقول و هدفمندی در آن استفاده شده باشد
- و رنگهای صفحه و لوگو با هم هارمونی داشته باشند
ما در بسیاری از موارد، اصلا تجربه کاربری را در نظر نمیگیریم و فقط به این فکر میکنیم که سایتمان از نظر خودمان خوب و قشنگ باشد. در حالی که در این بازی، توپ همیشه در زمین کاربر است نه ما. اگر طراحی صفحه فرود سایت ما کاربرپسند نباشد، خیلی راحت، بازی را به نفع حریفان واگذار خواهیم کرد.
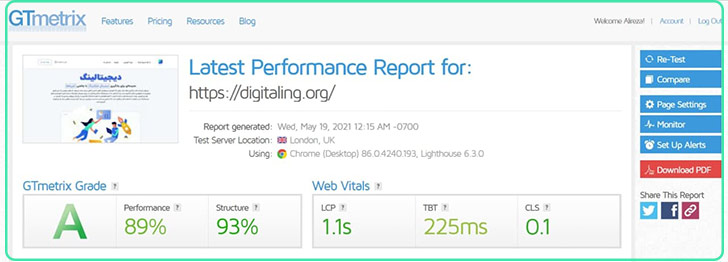
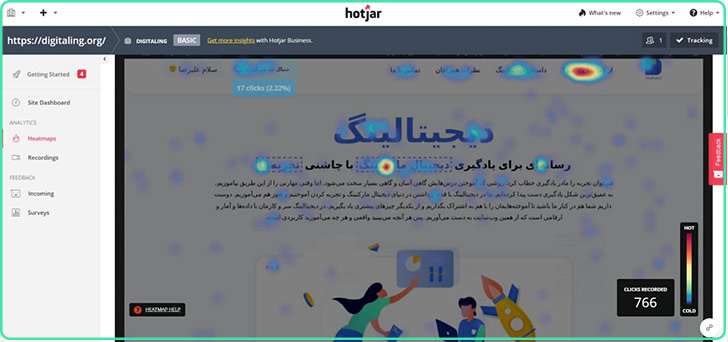
برای رسیدن به بهترین نتیجه، باید کار خود را با ابزارهایی مثل «گوگل آنالیتیکس» (Google analytics) و «هات جر» (Hot jar) مورد بررسی قرار دهیم. به این ترتیب میتوانیم بفهمیم که چقدر کارمان را خوب انجام دادهایم و به دنبال راههایی برای بهبود عملکردمان میگردیم.
-
کاربر را به سمت یک اقدام هدفمند راهنمایی کنید
ساخت یک صفحه فرود بدون داشتن هدف، هدر دادن زمان و هزینه است. شما باید دلیلی برای انجام این کار داشته باشید. مثلا شاید بخواهید به واسطه این صفحه، اطلاعات بانک شماره تلفن یا ایمیل خود را تکمیل کنید یا اینکه بخواهید یک کمپین تبلیغاتی را به جریان بیندازید.
در هر صورت، برای انجام این کار باید گزینهای برای دعوت به اقدام یا (Call to action) در صفحه فرودتان داشته باشید. گزینه دعوت به اقدام، باید آنقدر جذاب باشد که نظر کاربر را به خود جلب کند. رعایت ابعاد استاندارد، رنگبندی هوشمندانه و حتی ارائه متنهایی هدفمند در این گزینه میتوانند کاربر را به سمت انجام کاری که میخواهیم، تشویق کنند.
پیشنهاد میکنم برای درک بهتر موضوع مطلب «کال تو اکشن چیست؟» را مطالعه کنید.

-
جایی برای فرود کاربر در صفحه فرود، باقی بگذارید
عدهای از مدیران یا صاحبان سایت، صفحه فرود را با صفحه روزنامه اشتباه میگیرند و آن را با هر اطلاعاتی که به نظرشان میرسد پر میکنند. در نظر داشته باشید که به احتمال زیاد، لندینگ پیج، اولین مکانی است که شما و کاربر جدیدتان با هم ملاقات میکنید.
اگر این صفحه پر از اطلاعات درهم و برهم و علامتهای رنگارنگ و شلوغ باشد، نه تنها کاربر به گزینهای که برایش طراحی کردهاید هیچ اهمیتی نمیدهد، بلکه با خودش میگوید: «خوب ظاهرا این آدم سرش شلوغتر از این حرفها است که به من توجه کند!»
در عوض، صفحه فرود شما باید تا جای ممکن خلوت و برای مخاطب هدفتان بهینهسازی شده باشد. به طوری که هر کاربر به محض ورود فکر کند آن صفحه فقط برای او طراحی شده است. میتوانید صفحه را به چند بخش تقسیم کنید و برای هر کدام یک توضیح کوتاه در نظر بگیرید یا بخشهایی از آن متن کوتاه را پررنگ و درشتتر (Bold) کرده و از یک فونت خاص برای نمایش آن استفاده کنید.
-
چت آنلاین، گزینهای پررنگ برای بهبود لندینگ پیج
بعد از گذر از هفت خوان رستم طراحی صفحه فرود، بالاخره کاربر وارد صفحه میشود و تصمیم میگیرد که اقدام مورد نظر شما را انجام دهد. حالا اگر در این میان سوالی برای او پیش بیاید چه اتفاقی میافتد؟
شاید با خودتان بگویید که: «خوب کاربر میتواند با ما تماس بگیرد یا ایمیل بزند.» اما خیلی از کاربرها اهل ایمیل زدن نیستند و دل و دماغ تماس گرفتن را هم ندارند. اینجا است که اهمیت راهاندازی چت آنلاین خود را نشان میدهد. نباید اجازه بدهید که کاربر تنها به علت یک سوال که بیپاسخ مانده روی دکمه ضربدر کلیک کند و برود.
پیشنهاد میکنم برای درک بهتر مفهوم چت آنلاین، گفتار «اهمیت چت آنلاین در بازاریابی» را مطالعه کنید.

-
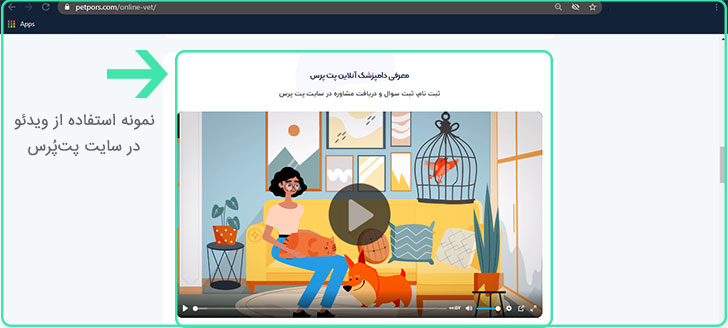
از جذابیت ویدیوها استفاده کنید
گاهی با وجود تلاشهای شما در راهاندازی یک کمپین یا طراحی یک صفحه فرود جذاب، باز هم به نتیجه دلخواهتان نمیرسید و کاربر بعد از چند ثانیه، سایت را ترک میکند. در این جور مواقع بهتر است از ویدیوها کمک بگیرید.
چون خیلی از کاربرها اصلا متنهای موجود در صفحه را نمیخوانند ولی اگر همان مطلب در قالب یک ویدیوی کوتاه ارائه شود، مشتاقانه آن را تماشا میکنند. سعی کنید به جای آپلود مستقیم ویدیوها در سایتتان، آنها را در سرویسهای اشتراکگذاری فیلم مثل «آپارات» بارگذاری کنید و فقط کد آن را در صفحه خود بگذارید. به این ترتیب، وجود این ویدیو روی سرعت سایتتان تاثیر منفی نمیگذارد.

-
صفحه فرود بسازید نه دفتر بازجویی
برای برخی از مدیران، طراحی صفحه فرود با آن همه بایدها و نبایدها از شکستن شاخ غول هم سختتر است. برای همین با خودشان فکر میکنند: «حالا که فرصتش را پیدا کردم باید تا میتوانم از کاربر اطلاعات بگیرم و نهایت استفاده را از این صفحه ببرم.»
این درست همان زمانی است که از مسیر اصلی خارج شده و به دل جاده خاکی میزنیم. چون قرار دادن چندین گزینه دعوت به اقدام آن هم در یک صفحه، هیچ حاصلی جز گیج شدن کاربر ندارد. بهترین کار این است که تنها یک هدف مشخص داشته باشید و فقط آن را دنبال کنید.
مثلا تنها هدفتان از طراحی آن صفحه فرود، دریافت یک ایمیل از کاربر باشد نه اینکه یک فرم بلندبالا جلوی کاربر بگذارید و از ایمیل گرفته تا شماره ملی اقوامش را از او بخواهید. در این صورت، کاربر هم با بستن صفحه از شما انتقام میگیرد!
بهبود صفحه فرود، فرآیندی زمانبر اما مهم
در این مقاله سعی کردیم گلچینی از نکتههای مهم را که برای بهبود لندینگ پیج ضروری هستند، کنار هم جمع کنیم. برای اینکه بفهمید کدام روش بیشتر به کارتان میآید چارهای جز تست کردن و بررسی بازخوردهایی که دریافت میکنید، وجود ندارد. پس تردید را کنار بگذارید و دست به کار شوید.
این مطلب به پایان رسید اما یادگیری دیجیتال مارکتینگ ادامه دارد؛پیشنهاد میکنیم حتما سری به نقشه راه دیجیتالینگ بزنید تا مقالات متنی، صوتی، ویدیویی و محصولات مرتبط با «آموزش بازاریابی دیجیتال» را مشاهده و مطالعه بفرمایید.
میگویند سالی که نکوست از بهارش پیداست. شما بهار آموزش دیجیتال مارکتینگتان را چگونه آغاز کردید؟ ما در دیجیتالینگ، آغازی اصولی و بهاری سرسبز را به شما پیشنهاد میدهیم تا سالهای پیش روی مارکتینگ خودتان را در حال و هوایی سرشار از اعتماد به نفس و مهارت سپری کنید.
در دوره آموزشی دیجیتال مارکتینگ که بیش از ۲۲ ساعت آموزش ویدیویی پروژهمحور را تشکیل میدهد شما یاد میگیرید که چگونه باید در مسیر دیجیتال مارکتینگ قدم بگذارید و در ادامه چگونه مسیر را برای پیشرفت خودتان برنامهریزی کنید. اگر اهل عمل هستید و تصمیمتان برای تبدیل شدن به یک دیجیتال مارکتر کاردرست و درجهیک، جدی است دستتان را به ما بدهید و بگذارید در قدمهای آغازین مسیرتان در کنارتان باشیم.
ما به شما تجربه، مهارت و دانشی که در طول هفت سال به دست آوردهایم را پیشنهاد میدهیم. شما بدون شک، برنده اصلی این پیشنهاد خواهید بود.
ورود به دوره آموزشی دیجیتال مارکتینگشما چه تجربهای دارید؟
به عنوان یک کاربر، آیا تجربهای از یک لندینگ پیج موفق دارید؟ آیا صفحهای بوده که از اقدام کردن در آن احساس خوبی به شما منتقل شده باشد؟ کدام بخشهای آن صفحه به نظرتان خستهکننده و کدام بخشها جذاب بودهاند؟ به عنوان صاحب یک سایت، چه کارهایی برای افزایش تعامل کاربر با صفحه فرودتان کردهاید؟






متاسفانه آمار و ارقام، چیزی برخلاف این را ثابت کردهاند. در حقیقت، کاربر اهمیتی نمیدهد که شما چقدر برای بهبود صفحه فرود خود زحمت کشیدهاید. چون اگر در کمتر از ۵ ثانیه، صفحه شما برای کاربر بالا نیاید یا به اصطلاح، لود نشود بدون هیچ تردید و پشیمانی صفحه را میبندد!
تازه این مورد به زمانی برمیگردد که کاربر با لپتاپ یا کامپیوترش به صفحه شما هدایت شده است. صبر و حوصله کاربرانی که با گوشی خود به گشت و گذار در اینترنت میپردازند بسیار کمتر از این حرفها است. اگر سایت شما زود بالا نیاید، آنها هم خیلی زود صفحه را میبندند.
درود بر شما آقای حاتمی عزیز
بله همینطوره سرعت یک پارامتر مهم در تجربه کاربری هست
اما اگر سرعت بسیار خوب بود چه کنیم؟
قطعا سرعت تنها پارامتر تاثیرگذار نیست
ممنون که نظرتون رو به اشتراک گذاشتید?