صفحه تماس با ما، یکی از بخشهای بسیار مهم در هر وبسایتی به شمار میرود. این صفحه، دریچهای بین دنیای شما و دنیای کاربرانتان است که با ورود به آن میتوانند فاصله خودشان و شما را کمتر کنند. از طرفی، این صفحه مانند یک برگه هویتی عمل میکند و سعی در نمایش چهره واقعی کسب و کارتان به کاربران را دارد.
در این قسمت از «دیجیتالینگ» به سراغ روشهایی میرویم تا مهمترین گزینههای لازم در این برگه هویتی را به درستی در کنار هم قرار دهیم، علت اهمیت صفحه تماس با ما را موشکافی میکنیم، میفهمیم که صفحه تماس با ما چگونه به وبسایت ما کمک میکند، بخشهای مهم در صفحه تماس با ما را مشخص میکنیم، با چند اشتباه رایج در (Contact us page) آشنا میشویم و سری به تجربه دیجیتالینگ در این زمینه میزنیم.
اگر هنوز صفحه تماس با ما در سایتتان چنگی به دل نمیزند و میخواهید قبل از تغییر آن اطلاعات خوبی به دست بیاورید، حتما تا پایان این مقاله با ما همراه باشید.
برای گوش دادن به ماجرای «Contact us page» و دور زدن این متن، از بخش زیر کمک بگیرید?
چرا هر سایت باید صفحه تماس با ما داشته باشد؟
«صفحه تماس با ما» (Contact us page) یکی از بخشهای مهم در هر وبسایتی است. چون بهترین راه برای تعامل مخاطب با شما به شمار میرود. این صفحه از نظر میزان اهمیت، بعد از صفحه درباره ما قرار میگیرد و میتواند اعتماد مخاطب را جلب کند.
اجازه بدهید برای درک بهتر این موضوع یک مثال برایتان بزنم. تصور کنید شما صاحب مغازهای هستید که هر روز مشتریهای زیادی وارد فروشگاهتان میشوند. شاید برخی از مشتریهایتان نتوانند در همان لحظه برای خرید تصمیم بگیرند یا اینکه در مورد محصولتان به مشاوره بیشتری نیاز داشته باشند.
در این صورت اگر اطلاعات تماس یا راهی برای برقراری ارتباط با شما نداشته باشند، خیلی راحت به سراغ مغازه دیگری میروند. در این میان، این شما هستید که مشتری و فرصت ایجاد یک معامله را – هر چند کوچک – از دست میدهید.

آیا واقعا وجود صفحه تماس با ما به کسب و کارمان کمک میکند؟
در پاسخ به پرسش شما، تجربه یکی از دوستانم را که در زمینه فروش محصولات دیجیتالی فعالیت میکند برایتان بازگو میکنم. او تعریف میکرد: «ما همیشه رفتار کاربران در سایت را بررسی میکنیم تا بفهمیم آنها در چه صفحهای دچار مشکل میشوند یا کدام صفحهها برایشان کاربردیتر است. نکته جالبی که به آن رسیدیم مربوط به صفحه تماس با ما بود.
برخی از کاربران بعد از آنکه محصول خود را وارد سبد خرید میکردند، قبل از تکمیل خرید و رفتن به درگاه بانک، وارد صفحه تماس با ما میشدند و با دفتر تماس میگرفتند. وقتی میفهمیدند که وبسایت ما واقعا یک دفتر فیزیکی دارد، خیلی راحت خریدشان را تکمیل میکردند.
در واقع، یکی از علتهای فروش ما، وجود صفحه تماس با ما است.» جالب بود نه؟ باید این موضوع را بپذیریم که هنوز هم افراد زیادی هستند که با ایجاد ارتباط تلفنی احساس راحتی بیشتری میکنند.
چه بخشهایی باید در صفحه تماس با ما وجود داشته باشند؟
فکر میکنید کاربران به چه علت وارد صفحه تماس با ما میشوند؟ در واقع، آنها میخواهند اطلاعات بیشتری از شما و کسب و کارتان به دست بیاورند. پس بهتر است موارد زیر را در صفحه تماس با ما قرار دهید:
-
آدرس دفتر شرکت یا وبسایت
با وجود آنکه بسیاری از کسب و کارهای مجازی، دفتر فیزیکی ندارند. اما با این حال، وجود یک دفتر فیزیکی با آدرس واقعی به کاربران کمک میکند تا بیشتر به شما اعتماد کنند. چون احساس میکنند این کسب و کار هویتی پشت خود دارد. البته اگر دفتر ندارید، نباید از یک آدرس ساختگی استفاده کنید.
-
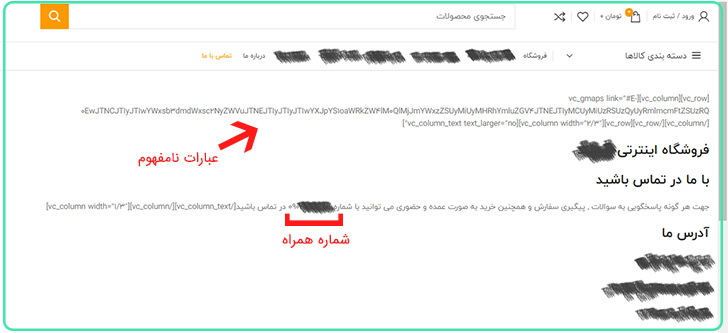
شماره تلفن ثابت
در برخی از صفحههای تماس با ما، به جای شماره تلفن ثابت، یک شماره تلفن همراه نوشته شده است. این کار باعث کاهش اعتماد کاربر به شما میشود.

-
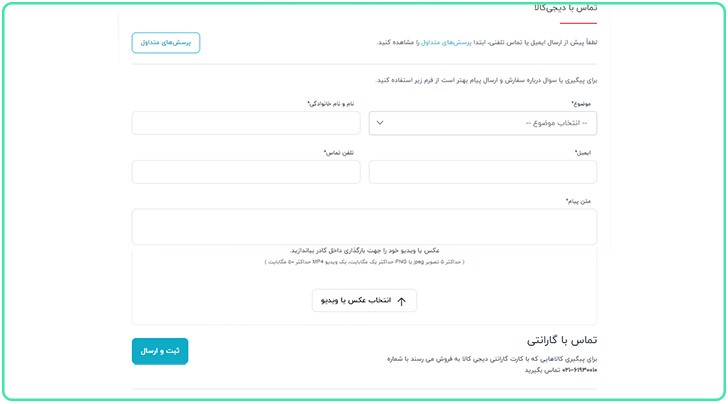
فرم ارسال پیام
گاهی کاربرها در ساعتهایی وارد سایتتان میشوند که خارج از زمانهای کاری شما است. آنها میدانند که کسی در آن زمان پاسخگو نیست. در این هنگام، وجود یک فرم تماس که کاربران مشکل یا پرسش خود را برایتان میفرستند بسیار کمک کننده است. در مورد فرم ارسال پیام، چند نکته را در نظر داشته باشید:
-
مطمئن شوید که فرم به درستی کار میکند
در بسیاری از سایتها وقتی میخواهیم پیام را ارسال کنیم، متوجه میشویم که فرم اصلا کار نمیکند. خوب این یک امتیاز منفی برای آن سایت محسوب میشود. پس حتما خودتان قبل از همه با مرورگرهای مختلف و با دستگاههای متفاوت، فرمتان را امتحان کنید.
ببینید که فرمتان چطور ظاهر میشود؟ آیا کار کردن با آن آسان است؟ آیا دکمه ارسال پیام دیده میشود؟ در ضمن، سعی کنید طراحی جذاب و سادهای را برای صفحه تماس با ما و فرم ارسال پیام در نظر بگیرید.
-
فقط فیلدهای مورد نیاز را در فرم ارسال پیام قرار دهید
وجود فیلدهای اضافی یا حتی اجباری باعث میشود که کاربر، قید پُر کردن فرم را بزند؛ مثلا یکی از فیلدهایی که نباید در این بخش اجباری باشد، شماره تماس است. باید این نکته را در نظر بگیرید که بسیاری از کاربران اصلا دوست ندارند شماره تماسشان را به وبسایتهای مختلف بدهند.

شما میتوانید از کاربر نام و نام خانوادگی و در نهایت یک آدرس ایمیل بگیرید. اگر شرکت شما چند بخش مهم دارد که احتمال میدهید کاربر باید پیام خود را به طور مستقیم به آن بخشها ارسال کند، تنها کافی است یک فیلد اضافه در فرم ارسال پیام در نظر بگیرید تا کاربر بتواند از میان گزینههای مختلف، بخش مورد نظرش را انتخاب کند.
-
به کاربر اعلام کنید که پیامش را دریافت کردهاید
این نکته کوچک، تاثیر قابل توجهی روی احساس کاربر از وبسایت شما میگذارد. ترتیبی بدهید که کاربر بعد از ارسال پیامش یک اعلان با این مفهوم دریافت کند که بله، ما پیام شما را به خوبی دریافت کردیم.
میتوانید کار حرفهایتری هم انجام دهید و به کاربرانتان یک ایمیل ارسال کنید و در آن بگویید که پیام شما را دریافت کردیم و به زودی پاسختان را میدهیم.
اگر این مورد را نادیده بگیرید، کاربر متوجه نمیشود که پیامش بالاخره برای شما ارسال شده یا نه؟ گذشته از احساس سردرگمی که به کاربر منتقل میشود، خود شما هم به دردسر میافتید. چون مجبور میشوید چندین پیام تکراری را از کاربرها دریافت کنید.
-
در کمترین زمان ممکن به کاربر پاسخ دهید
کاربران دوست ندارند که مدت زیادی منتظر پاسخ بمانند. از طرفی شاید به پاسخ شما نیاز فوری داشته باشند. بهترین زمان پاسخگویی تا ۲۴ ساعت پس از دریافت پیام است. مشکل بسیاری از سایتها این است که اصلا کسی پاسخگوی پیامهای ارسال شده نیست.
این مورد را در نظر داشته باشید و سعی کنید به طور منظم پاسخ کاربرانتان را بدهید. شاید بهترین کار این باشد که به کاربران اعلام کنید دقیقا چقدر باید منتظر پاسخ شما بمانند؟ حتی اگر آخر هفته – پنجشنبه و جمعه – نمیتوانید به کاربران پاسخ دهید، حتما این مورد را برایشان روشن کنید.
-
از کپچا استفاده کنید
وجود فرم ارسال پیام میتواند روند ارسال ایمیل اسپم را برای شما زیاد کند. یعنی به جای کاربران، رباتها به شما پیام میفرستند.
وقتی تعداد این پیامها زیاد شود، میتواند برایتان مشکل ایجاد کند. با قرار دادن کپچا (CAPTCHA) در فرم ارسال پیام، میتوانید این مشکل را برطرف کنید. به این ترتیب، فقط کاربران و نه رباتها میتوانند برایتان پیام ارسال کنند.
در مورد کپچا سعی کنید اصل سادگی را رعایت کنید. استفاده از کپچای گوگل، کارتان را راحتتر میکند. اما اگر میخواهید از عدد و کاراکتر استفاده کنید، حتما خوانایی آنها را در نظر بگیرید.
بسیاری از وبسایتها به ویژه در قسمت ثبتنام از کپچاهای ناخوانا و پیچیدهای استفاده میکنند که اصلا کاربر نمیتواند آنها را بخواند. همین موضوع میتوان تعداد ثبتنام کاربران را بسیار کاهش دهد.
-
آدرس محل کار
وجود لوکیشن و مشخص کردن مکان شرکت یا دفترتان بخش جذاب دیگری است که میتوانید آن را در صفحه تماس با ما قرار دهید. برای این کار باید از گوگل مپ (google maps) کمک بگیرید و بعد از مشخص کردن مکان خود روی نقشه، منتظر دریافت تاییدیه گوگل بمانید.
اگر میخواهید آدرس شما سریعتر در گوگل مپ تایید شود، میتوانید با چندین اکانت جیمیل برای ثبت آدرس خود دست به کار شوید.
اگر اکانتهای جیمیلی که با آنها برای ثبت آدرس خود اقدام میکنید، در گوگل مپ فعال باشند و در بخشهای مختلف آن کامنت گذاشته باشند، احتمال اینکه آدرسهای ثبت شده از طرف آنها سریعتر تایید شوند، بسیار افزایش پیدا میکند.
-
دسترسی به بخش درباره ما
قرار دادن دکمههایی برای هدایت کاربر به صفحههای درباره ما و صفحه پرسشهای متداول میتواند گزینه خوبی برای کمک به کاربر به شمار رود.
-
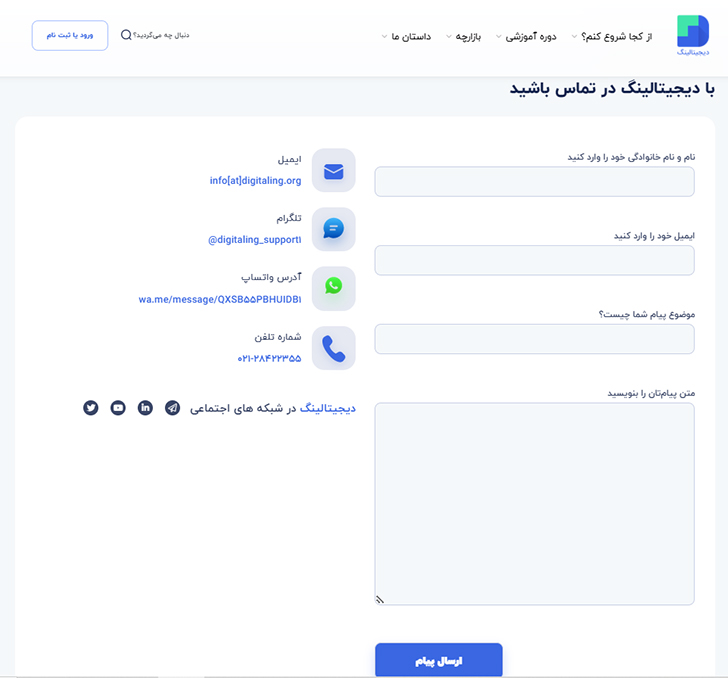
لینک شبکههای اجتماعی

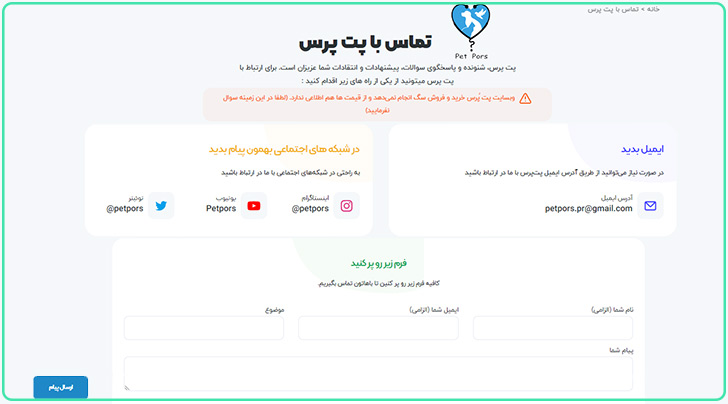
نمونه صفحه تماس با ما (سایت پتپرس)
یکی از بهترین مکانها برای قرار دادن لینک شبکههای اجتماعی، صفحه تماس با ما است.
با چند اشتباه رایج در صفحه تماس با ما آشنا شوید
-
سخت پیدا شدن لینک صفحه تماس با ما
وبسایتهای زیادی هستند که دکمه این صفحه را در جایی پرت که اصلا به ذهن کاربر نمیرسد قرار دادهاند. همان طور که با هم دیدیم این صفحه، بخش مهمی از وبسایت شما را تشکیل میدهد. پس آن را جایی در تیررس نگاه کاربران قرار دهید.
مثلا منوی بالای سایت یا جایی در فوتر میتواند مکان مناسبی برای دکمه تماس با ما محسوب شود. حتی میتوانید آن را در بخشهای دیگری که فکر میکنید کاربر به آنجا سر میزند قرار دهید و به آنها بگویید که اگر مشکلی داشتید میتوانید از طریق صفحه تماس با ما آن را حل کنید.
-
وجود نداشتن صفحه تماس با ما
در واقع، اسم این کار نه یک اشتباه بلکه یک فاجعه است. حتی اگر نمیخواهید کاربران با شما تماس بگیرند میتوانید در آن صفحه، یک فرم ارسال پیام برای کاربرانتان بگذارید تا از این راه با شما ارتباط برقرار کنند.
تجربه دیجیتالینگ از اضافه کردن شماره تماس به صفحه تماس با ما
در طول یک سال گذشته ما صفحه تماس با ما را داشتیم ولی جای شماره تماس در آن خالی بود. وقتی شما نه لوکیشن را مشخص میکنید و نه شماره تماس را میگذارید، به خودی خود باعث ایجاد بیاعتمادی در میان کاربران میشوید. آنها از خودشان میپرسند که آیا بالاخره میتوانند به شما اعتماد کنند یا خیر؟!
به همین دلیل ما بعد از یکسالگی دیجیتالینگ، دنبال این ماجرا را گرفتیم و شماره تماس را اضافه کردیم. در این میان تعدادی تماس هم دریافت کردهایم. با وجود اینکه تعداد این تماسها زیاد نیستند ولی نشان میدهند که اگر کاربرانمان بخواهند ما تمام قد آماده شنیدن حرفهایشان هستیم.
این موضوع برای مشتریان ما هم جالب بوده است و گویی دارند از یک زاویه دیگر به ما نگاه میکنند. ما هنوز بخش لوکیشن را به صفحه تماس با ما اضافه نکردهایم. چون هنوز بسیاری از مسئولیتها را به صورت دورکاری پیش میبریم.
اگر این فرصت را داشتیم که سوار ماشین زمان شویم و به یک سال قبل بازگردیم شاید شماره تماس را از همان ابتدا در صفحه تماس با ما قرار میدادیم.
شما هم این راه امتحان کنید
اگر شما هم به دنبال اعتمادسازی هستید یا کسب و کار آنلاینی دارید پیشنهاد میکنیم که حتما شماره تماس را به بخش (Contact us page) اضافه کنید. حتی میتوانید از سرویسهایی مانند «دفتر شما» هم برای این کار کمک بگیرید. دفتر شما، سرویسی است که منشی مجازی را در اختیارتان میگذارد.
شاید شما هم مثل دیجیتالینگ کار زیادی برای منشیهای مجازیتان نداشته باشید و فقط پاسخگوی تعدادی سوال باشید که کاربرها بیشتر با هدف برقرار کردن ارتباط آن را انجام میدهند. البته این ماجرا به نوبه خود برای کسب و کار شما اتفاق خوبی است.
اگر هم در قالب یک مجموعه یا شرکت در حال فعالیت هستید که با اصرار بیشتری به شما پیشنهاد میکنیم تا از پتانسیلهای منشی مجازی و شماره تماس، نهایت استفاده را ببرید.
در انتها شما را به مطالعه «ویژگیهای صفحه سوالات متداول» دعوت میکنم که مکمل خوبی برای این مطلب خواهد بود.
ما در دوره دیجیتال مارکتینگ شما را با راه و روشهای اعتمادسازی آشنا کردهایم و مواردی را به گوشتان رساندهایم که حتما در این زمینه به کارتان میآیند.
ناگفته نماند که بخشهای گفته شده در این مقاله را هم با مثالهای بیشتر و به شکلی عمیقتر و کاربردیتر برایتان توضیح دادهایم. میتوانید با دریافت این دوره به تمام این تجربهها و دانش دسترسی پیدا کنید.
ورود به دوره دیجیتال مارکتینگاین مطلب به پایان رسید اما یادگیری دیجیتال مارکتینگ هنوز ادامه دارد؛ پیشنهاد میکنیم حتما سری به نقشه راه دیجیتالینگ بزنید تا مقالات متنی، صوتی، ویدیویی و محصولات مرتبط با «آموزش بازاریابی دیجیتال» را مشاهده و مطالعه کنید.
خلاصهای از آنچه با هم در صفحه تماس با ما گفتیم:
- صفحه تماس با ما بهترین راه تعامل مخاطب با سایت شما به شمار میرود.
- کسب و کارهای موفق میدانند که یکی از علتهای فروش محصولات و خدماتشان وجود صفحه تماس با ما است.
- بخشهایی مانند: «آدرس دفتر شرکت یا وبسایت»، «شماره تلفن ثابت»، «فرم ارسال پیام»، «لوکیشن دفتر»، «دسترسی به بخش درباره ما» و «لینک شبکههای اجتماعی» بهتر است در صفحه تماس با ما وجود داشته باشند.
- «سخت پیدا شدن لینک صفحه تماس با ما» و «وجود نداشتن صفحه تماس با ما» در شمار رایجترین اشتباههای طراحی و اجرای (Contact us page) محسوب میشوند.
- قرار دادن شماره تماس و لوکیشن دفتر سایت یا شرکت در صفحه تماس با ما میتواند مسیر اعتمادسازی را میان شما و کاربرانتان هموارتر کند.
نظر شما چیست؟
کدام یک از موارد گفته شده در این مقاله در صفحه تماس با ما وبسایت شما وجود ندارند؟
لطفا در بخش گپ و گفت دیجیتالینگ در این باره برایمان بگویید.






سلام خیلی ممنون از مقاله مفیدتون. برای سایت های املاکی که تقریبا همه چی تلفنی پیش میره به نظرتون به جای ایمیل همون شماره موبایل و اسم رو از افراد بخوایم بهتر نیست؟
در مورد نکات مهم برای اسلایدر سایت یا بخش اول سایت که مخاطب بدون اسکرول کردن میبینه هم یه مقاله اینچنینی بنویسید عالی میشه. جایی میخوندم میگفت سایتتون باید طوری باشه که مخاطب در چند ثانیه اول دقیقا بفهمه کار شما چیه و نیاز به فکر کردن نباشه.
راستی بخش کامنت زیر 39 تا مقاله پیشنهادی هست به نظر میاد بخش کامنت ندارید. کامنت بالای این بخش باشه بهتر نیست؟
سلام وقت بخیر
خواهش میکنم
اگر مخاطبتون رو میشناسید که نیاز به ایمیل نداره پس ازش استفاده نکنید
میشه راجع به صفحه اول سایت کمی صحبت کرد البته این موضوع به ui/ux هم مربوط میشه و جزو مباحث طراحی سایت است و نکته دیگر اینکه صفحه اول وبسایتها در دستههای گوناگون با یکدیگر متفاوت هستند
برای بخش کامنت بهتر هست که دکمه دسترسی اضافه کنیم که راحت به این بخش مراجعه بشه
ممنون که مطرح کردید آقای خالقی عزیز
خیلی ممنون.
در مورد معرفی سایت الان چیزی به ذهنم نرسید بفرستم. ولی چیز خاصی نیست. همون افزونه وردپرس که با فعال سازیش پایین سمت راست سایت لوگوی واتس اپ قرار میگیره و میشه یه متنی بهش اضافه کرد مثلا «هر سوالی دارید اینجا بپرسید» بعد که روی اون کلیک میکنه وارد واتس اپ میشه و میتونه مستقیم به شماره شون پیام بده. چیزی پیدا کردم میفرستم.
بله درسته متوجه شدم
فکر کردم ویژگی خاصی در صفحه تماس با ما هست
بله این دکمه شناور هم میتونه موثر باشه اما باید برای هر سایتی آزمایش باشه
ترجیح من چت آنلاین هست که مخاطب از سایت خارج نشه
توی این مطلب از «تجربه ارتباط با مشتری از طریق چت آنلاین» صحبت کردیم
موفق باشید
به نظرم این فرم واتس اپی ها هم که اخیرا متداول شده خیلی خوبه. هر قسمت از هر صفحه باشی دیده میشه و برقراری ارتباط باهاش هم یه سری مزایا داره.
درود مجدد بر شما آقای خالقی عزیز
ممنون میشم یک نمونه سایت که این فرم را استفاده کرده بفرمایید که بررسی کنیم